

- #Qt creator dark theme manual
- #Qt creator dark theme android
- #Qt creator dark theme pro
- #Qt creator dark theme series
Property color cardAndDialogBackground: themePalette Property color dividerColor: themePalette

Property variant themePalette: faultThemePalette() Property color textOnPrimaryLight: primaryPalette Property color primaryDarkColor: primaryPalette Property color primar圜olor: primaryPalette Property color primaryLightColor: primaryPalette Property variant primaryPalette: faultPrimaryPalette() It’s always a good idea to structure your QML files – this will make it easier to find and to manage them. demo: QML files used to demonstrate some use-cases.common: QML files used from some apps – you’ll find them also in our next apps.

Taking a look at the imports you’ll notice two project-specific imports: “ common” and “ demo” – both are folders containing QML files: The structure of our app looks like this: It’s important to set visible: true – otherwise you’ll only get an empty screen. We also don’t need to set the title, because we’re using a header containing the ToolBar. Developing mobile apps you don’t need to set width and height, because the ApplicationWindow always grabs the total available space. If (translator.load(QLocale(), QLatin1String("one_page_x"), QLatin1String("_"), QLatin1String(":/translations"))). Qputenv("QT_QUICK_CONTROLS_STYLE", "material") QGuiApplication::setAttribute(Qt::AA_EnableHighDpiScaling) Main.cpp enables High DPI Scaling, Material style and translation: pro, add a space and save – then it appears – sometimes needs a second or so. Hint: adding new files to resources sometimes doesn’t make them visible at the left side immediately. Now our project structure inside Qt Creator looks similar to the underlying file system. Placing these files under OTHER_FILES inside. There are some more files you want to have easy access: images, translations, textfiles. See how using wildcards makes it easy to manage in. A nice side effect of this is getting the QML files also placed under SOURCES in your project structure. To make QML files available as SOURCES for translation, the lupdate_only section adds QML files to SOURCES for translation without confusing the compiler. LUPDATE and LRELEASE are looking for translatable strings from C++ and QML. In this blog entry I described HowTo manage translations. It’s not really comfortable for a project with many files and folders. If you already have downloaded the sources from github you can try to open the content tree of the qrc file. Same for Resource files (*.qrc) – they’re automatically part of your.
#Qt creator dark theme pro
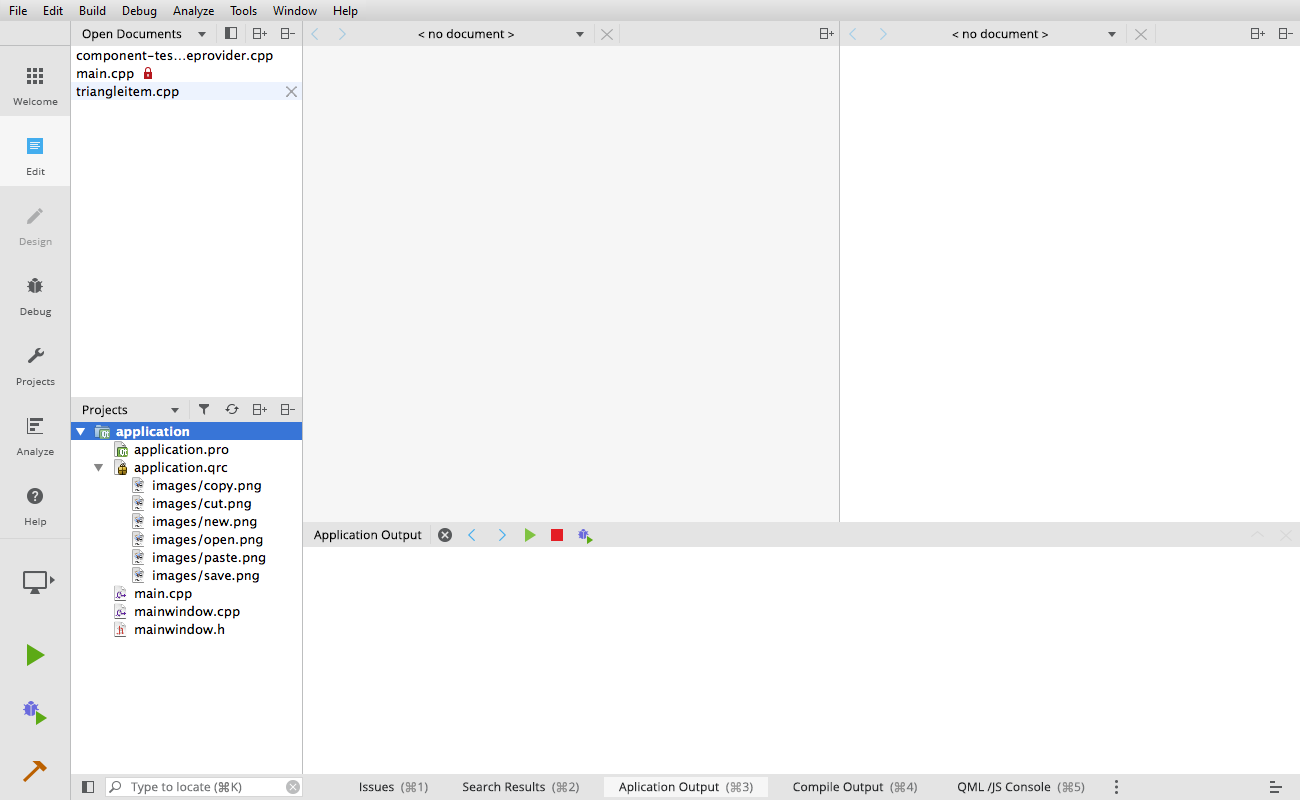
pro (right part) and also show this in your project structure (left part).
#Qt creator dark theme manual
So there are some more manual steps to have an easy access to your files.Īdding C++ sourcefiles or headers to your project will automatically create an entry under SOURCES or HEADERS in your. proĬoming from another IDE (like Eclipse Momentics) you’ll soon recognize that Qt Creator projects are not synced with the underlying file system. This app can be downloaded as Open Source from github: Project structure and. Hint: there are many ways to manage colors, fonts, opacity, images – perhaps this app will help you to find your way.
#Qt creator dark theme android
This app is a simple one-page app without navigation and is tested on Android (BlackBerry PRIV, Android 6.0.1) and iOS (iPhone 6s, iOS 9.3)
#Qt creator dark theme series
New to Qt 5 development ? Please read my blog series from the beginning to learn some basic stuff and to understand this app. Stay tuned – there will be more sample apps next weeks to demonstrate all what you need to develop x-platform business apps for (BlackBerry 10), Android, iOS, (later also Windows10). This app is not a real-life-app – there’s nothing about performance, dynamic-loading, data-binding, caching or so. This is our first sample app to demonstrate HowTo use Material design and Qt 5.7 for mobile x-platform development.


 0 kommentar(er)
0 kommentar(er)
